为BIMI做好准备:准备您的徽标
在今天的帖子中,我们将详细介绍为消息识别的品牌指标 (BIMI) 做好准备所需采取的第一步:如何将您的徽标转换为 SVG 格式。
准备你的标志:创建 SVG
要准备获取VMC(以及一般 BIMI 就绪),您的徽标必须采用可缩放矢量图形 (SVG) 格式。但问题是:SVG 必须遵守 SVG Portable/Secure (SVG-P/S) 配置文件,并且目前没有适用于 Adobe Illustrator 等矢量应用程序的导出模板。这意味着您必须使用以下最佳实践来创建它。
选项 1:在 Adobe Illustrator 中自己动手
第 1 步:将像素转换为矢量格式('.ai'、'.eps'、'.pdf'、'.svg')
许多公司都有在 Photoshop 或其他由像素组成的设计软件中创建的徽标。这行不通。相反,您需要先将徽标转换为矢量格式。
许多品牌徽标是使用字体和线条艺术的易于转换的字标。但是对于一些具有复杂艺术的组织,您可能需要花一些时间重新设计设计以使其与矢量兼容。
第 2 步:导出为 SVG Tiny 1.2
获得矢量格式的徽标后,您需要首先导出为 SVG Tiny 1.2 配置文件。在 Adobe Illustrator® 中,您可以通过“另存为”对话框执行此操作:
1. 仔细检查您的图像是否基于矢量('.ai'、'.eps'、'.pdf'、'.svg')。
2. 在 Adobe Illustrator 中打开您的文件。
3. 使用“另存为”选项保存文件。
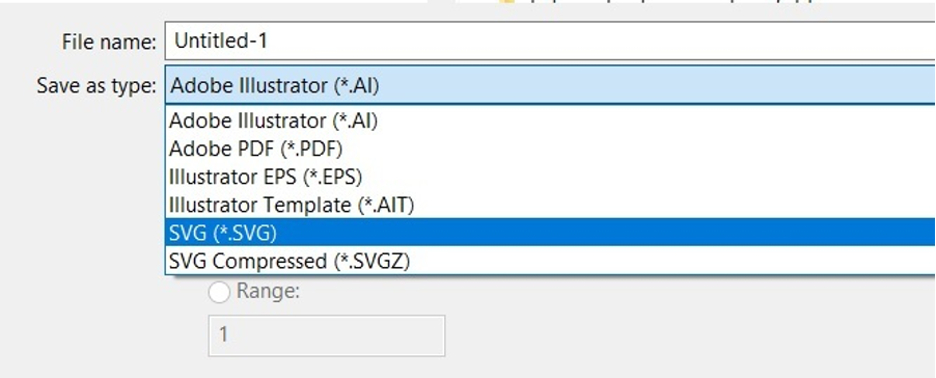
4. 打开对话框后,为文件命名并从“格式”下拉菜单中选择“SVG (svg)”。
5. 单击“保存”并等待新对话框打开。
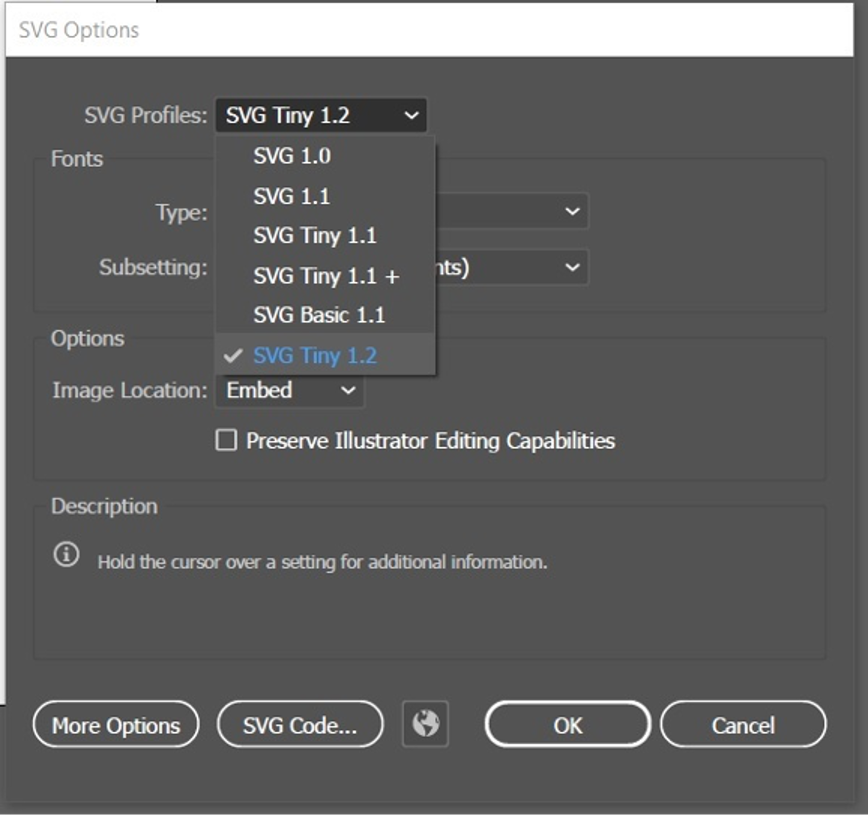
6. 在“SVG Profiles”下拉菜单中,选择“Tiny 1.2”,然后点击“OK”。


第 3 步:打开您值得信赖的文本编辑器
接下来,您需要在文本编辑器(例如 Notepad 或 Notepad++)或 Vim 或 Nano 等代码编辑器中打开 SVG 文件。由于 SVG 文件是文本文件,最重要的一点是您可以打开、编辑并重新保存为带有“.svg”文件扩展名的“txt”格式。
打开文件后,您需要进行一些编辑:
在 SVG 文件源上,确认您在标题中看到以下设置:
xmlns=http://www.w3.org/2000/svg,版本=”1.2,baseProfile=”tiny-ps“
您的文件顶部可能还有其他信息,例如下面的示例,但这些信息必须存在。
例如,您可能会看到这样的字符串:
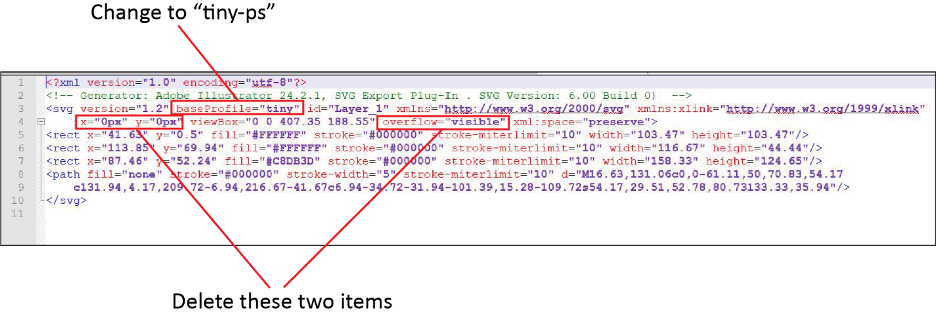
<svg version="1.2" baseProfile="tiny-ps" id="Layer_1" xmlns=" http://www.w3.org/2000/svg " xmlns:xlink =" http://www.w3.org/1999/xlink " viewBox="0 0 1080 1080" xml:space="preserve">
如果您从 Illustrator 导出,则需要将 baseProfile 更改为 tiny-ps,并删除 x=、y= 和溢出项。

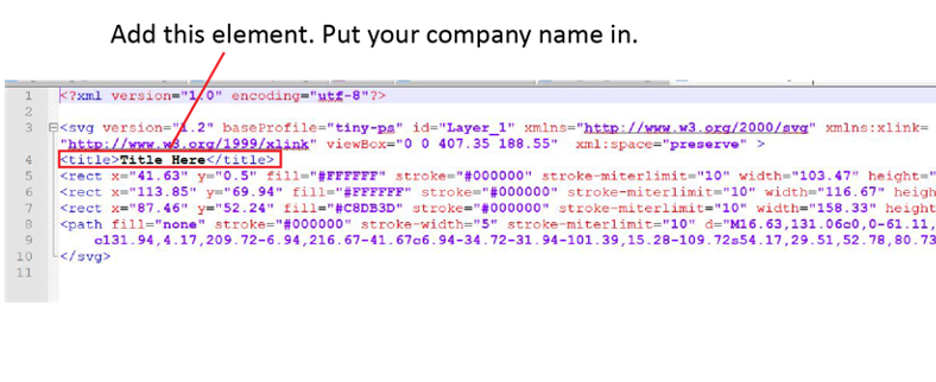
2. 接下来,您需要添加标题元素。我们建议在 xml:space=”preserve” 项目之后点击 return 并将标题元素放在那里。在此字段中输入您的公司名称。
3. 小心不要将标题项放在图形代码本身中。就像在下面的示例屏幕截图中一样,在“=preserve”之后的新行就可以了。但是,如果您遵循以开头的行,则验证可能会失败。

4. 将您的文件重新保存为文本格式,带有 SVG 扩展名。
第 4 步:行尾必须是 LF
SVG 规范要求 SVG 文件中的行结尾是换行符或 LF 字符。Illustrator SVG 导出工具包括 CR LF。而且,在某些文本编辑器中,默认设置是使用回车符或 CR 字符,或 CR/LF 的组合。该规范要求仅使用 LF 字符。
我们建议使用 Notepad++ 等文本编辑器来可视化并执行此转换。我们创建了一个 完整的 KB 文章,其中包含屏幕截图,以便在此处浏览此内容,但是当您使用 Notepad++ 时,这里是步骤。
转到菜单视图 → 显示符号 → 显示行尾,您可以直观地看到 CR LF 字符。
接下来从菜单项 Edit → EOL Conversion 并选择 Unix (LF)。
第 5 步:将文件重新保存为文本格式,扩展名为 SVG。
你完成了。
选项2:使用BIMI工作组的图形转换工具
BIMI 工作组发布了图形转换工具,帮助您将徽标格式化为 SVG-P/S。
他们的工具包括:Adobe Illustrator 导出脚本:可以添加到 Adobe Illustrator(Windows 或 MacOS)的脚本,并能够将打开的 SVG Tiny 1.2 文件转换为 SVG P/S 格式。
更好显示的提示
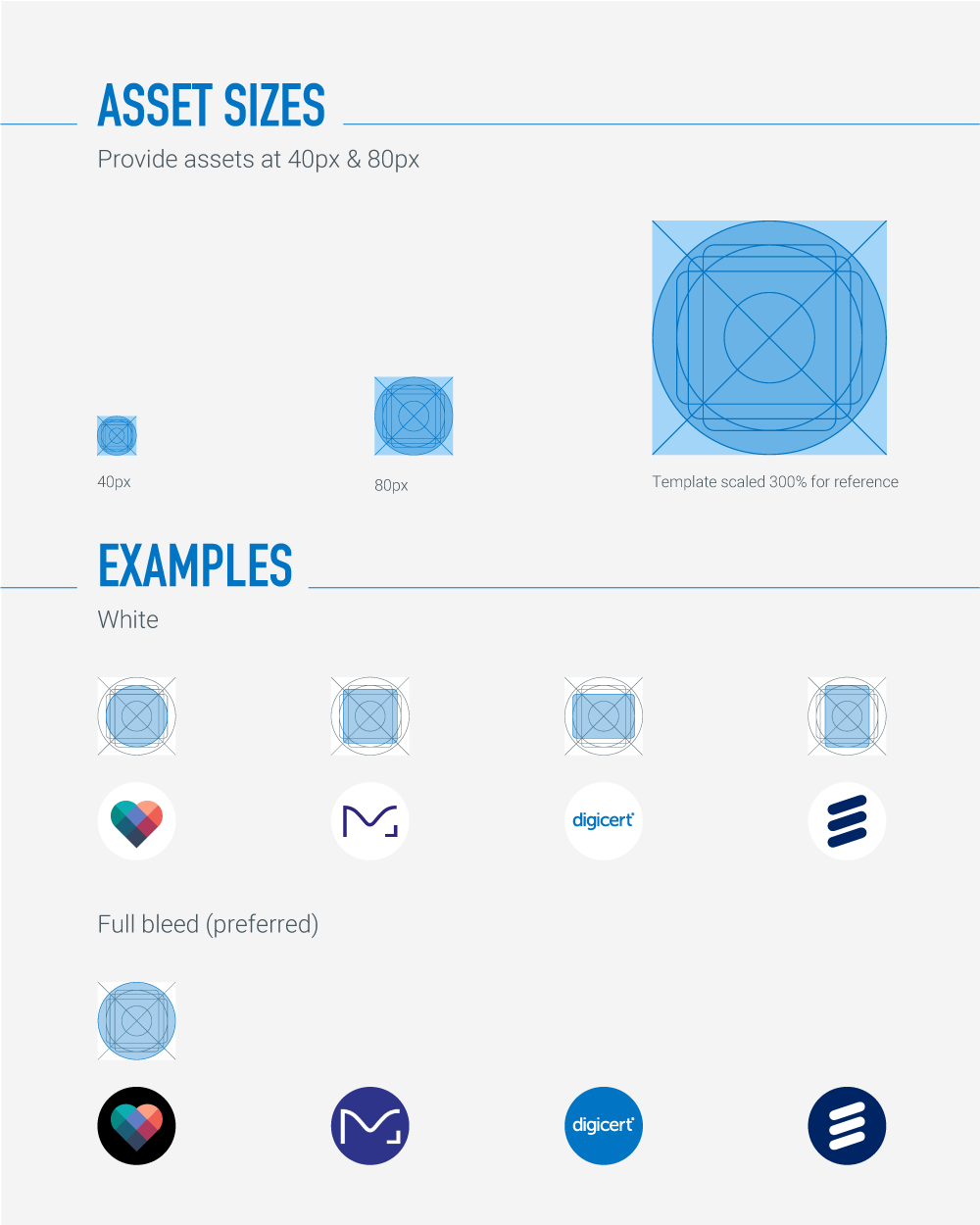
图像最好使用方形纵横比 (1:1)。
图像应居中,以便在正方形、圆角正方形或圆形中以最佳方式显示。
不透明的背景是最好的,因为透明度的渲染可能是不可预测的。
[请参阅示例图像,以演示徽标的显示方式。]




- 上一篇: 获得VMC资格 - 如何为您的徽标添加商标
- 下一篇: TLS/SSL证书格式及其用途


