使用相对Url无缝切换HTTP-HTTPS
概述
在HTTPS的网站下,如果要访问HTTP资源,那么一般浏览器会弹出窗口询问用户是否允许加载不安全内容,云云。为了避免出现这样干扰用户的情况,所有网页下请求的资源都都必须是HTTPS资源。如果你的站点支持HTTP和HTTPS两种方式访问,而实际网站只有一份的话,这种情况下,你可以使用相对Url的方式改写网页内资源的请求Url。
省略Scheme的相对Url语法
Url相对路径我们并不陌生,下面这样的写法非常常见。
如果该HTML代码放在http://myexample.com/myblog/index.html上,那么第一幅图片的实际完整地址就是
而第二幅图片的实际地址是
但是省略Url中的Scheme部分这样的相对路径写法却比较少见。例如:![]()
这行代码如果放在HTTP的网页上,那么请求的资源就是
如果放在HTTPS上,则访问的资源就是HTTPS的。这样一来我们就无需为HTTP和HTTPS各自准备不同的网页了。
标准规范
RFC1808文档是专门针对相对URI的,其中提到,除了URI中的Scheme部分,其他部分均可以做适当的省略。也就是说,这样的写法是不符合规范。RFC1808文档是95年的时候定稿的。后来的RFC3986文档对URI做出了更为详细的规范,废弃了RFC1808对相对URI引用的建议规范(4.2 Relative Reference一节)。
其中相对部分可以有以下几种情况:
1. //主机域 绝对路径或者留空
2. 绝对路径
3. 相对路径
4. 留空
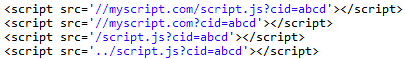
也就是说,以下几种情况均是合法的相对URI引用:
以上这种省略Scheme部分的相对路径的写法在IE7、IE8、Firefox、Chrome、Opera以及Safari中均测试通过。pconline上面就有用到这样的写法。使用这个特性,可以降低代码的复杂性。Google Analytics在生成代码的时候会检测当前协议来决定加载http还是https的脚本,然后动态插入一段脚本。不知道为什么它不使用这样的方式来实现自适应。
参考文档:
http://nedbatchelder.com/blog/200710/httphttps_transitions_and_relative_urls.html
http://www.ietf.org/rfc/rfc3986.txt
- 上一篇: iOS 9/10如何链接 HTTPS
- 下一篇: cPanel面板快速安装SSL证书


